This project aimed to enhance the user experience on The Other Side Academy’s platform by redesigning the interface and implementing new features based on user feedback. The goal was to make navigation more intuitive, increase overall user engagement, get more donations and ultimately helping the program grow.
THE OTHER SIDE ACADEMY
Area of Focus
Creative Direction + Product Design
Year
2024
Website
Tools used
Figma, Adobe Creative Suite
Services
UX/UI design, user research, web design, branding
Details
CHALLENGE
How might we make the experience better?
The Other Side Academy website is confusing, overwhelming and fails to effectively communicate the impact of donor contributions. This hinders the understanding of their services and make it harder for potential participants to start their journey. Let’s explore how we’re making that journey more accessible and impactful through thoughtful design.
GOAL
What we aim to do
We aim to improve the accessibility and clarity of TOSA's most visited landing pages. Our goal is to create a user-friendly experience for community members and those looking to enroll loved ones, helping them understand TOSA's offerings and processes. Ultimately, we want to increase donations, membership, and facilitate a smooth reintegration into society.
RESULT
What we hope will be taken from this work
After working closely with three other product designers, we found opportunities to make navigation more seamless and providing users with greater insight into TOSA's mission and impact, all while assisting those wanting to join the program to see the opportunities that lie ahead of them with success of the program. These enhancements will not only improve the user experience but also support the program’s growth.
DESIGN THINKING
Empathize
Target Audience:
John is a 25-45 year old that is looking to get his life on track again, Recently out of jail, he has very little education and is not tech savvy, but wants to change, and become a successful member of society.
The Other Side Academy’s users, often facing challenges such as limited education, low literacy, and minimal tech skills, need clear and accessible information about TOSA’s life-changing impact, the level of commitment required, and the enrollment process. They seek self-reliance and require supportive reinforcement for personal growth to overcome their disadvantaged circumstances.
Define + Ideate
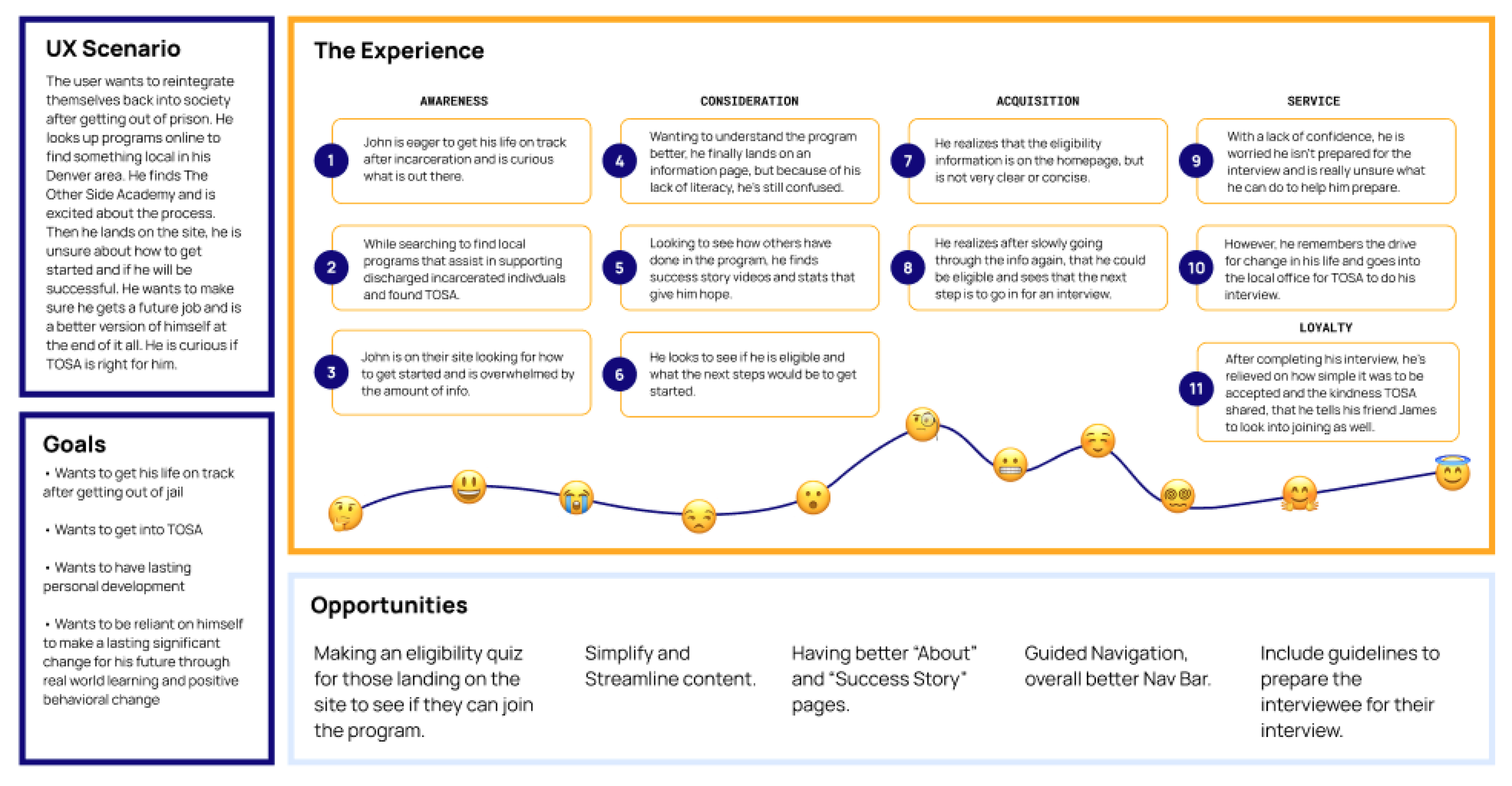
Following an extensive analysis involving persona development, user journey mapping, mind mapping, and collaborative diverge-converge exercises, our team has identified a pivotal opportunity to enhance the user experience. We aim to streamline by redesigning the homepage and ultimately adding a intuitive eligibility quiz that will determine whether a user needs to prepare for an interview or not.
Current Design of Homepage and Application Process
While this sites colors and contrast are strong, especially in terms of accessibility, there seems to be no real purpose for color choice other than highlighting the headers. There is also a lack of scale for establishing importance but the amount of copy interferes with the aesthetic balance for the user. While they attempt to group content, they ultimately lack an Atomic Design approach, resulting in overwhelming blocks of information for the reader.
Low Fidelity Prototype
After mapping out the user task flow and identifying key pathways for the updated journey, we created low-fidelity mockups for initial testing. By leveraging design theory and using grayscale, we focused on clearly communicating the flow and structure before progressing to mid- or high-fidelity designs. Our approach prioritized balance, alignment, contrast, and repetition to create natural content breaks, improving the user experience and making the information on each page easier to digest. The link below includes all the low-fidelity designs we created, along with detailed annotations.
Branding
We chose Poppins and Manrope for the two fonts for the TOSA redesign, which are supportive and confident yet structured fonts due to their clean, geometric designs and rounded edges. Poppins offers a friendly, approachable feel with a balanced structure, while Manrope combines modern minimalism with slight humanist features for warmth.
We also updated the current colors conveying a sense of trust and warmth while maintaining their current color scheme and leaving a clean and contemporary aesthetic, while still maintaining accessibility with color usage.
Application of the Brand on High Fidelity Prototypes
After creating a stronger brand for TOSA, we updated the low/mid fidelity mockups to showcase how their new branding could be applied. By adding color copy and imagery icons and removing distracting copy and large images , simplified stock imagery. The new hi fidelity showcases the supportive, structured, and concise behavior TOSA wants to convey for users who want to learn more about their program.
Testing
Testing involved 4 users with varying familiarity with measuring task success, time on task, and user feedback. Observations and surveys will highlight pain points and improvement opportunities. The results will guide refinements to optimize user experience, increasing engagement and support for the organization’s mission.
We added an eligibility quiz to the TOSA website to streamline the user experience and provide immediate clarity for potential applicants.
The quiz helps users quickly determine if they meet the criteria for acceptance into the academy. If they don’t meet the criteria, we provide them with a link to the FAQ page providing information as to how they may be able to in the future.
This feature also empowers users to self-navigate the process with confidence, saving time for applicants, their families and TOSA.
Takeaways
After testing 4 users, we were able to validate our redesign of the TOSA website, demonstrating that improvements in color, visuals, spacing, content, and overall flow significantly enhanced the user experience. By applying key design principles—such as visual hierarchy, readability, the figure-ground principle, and intuitive navigation—we ensured the site was more engaging, accessible, and easy to use.
Key opportunities include making navigation more seamless and providing users with greater insight into TOSA's mission and impact, all while assisting those wanting to join the program to see the opportunities that lie ahead of them with success of the program. These enhancements will not only improve the user experience but also support the program’s growth.
Next